ここで説明している設計の基板を発注するまで。
設計に使ったEDA CadはKiCad BZR4022版です。
説明用KiCadプロジェクトをGitHubからダウンロード
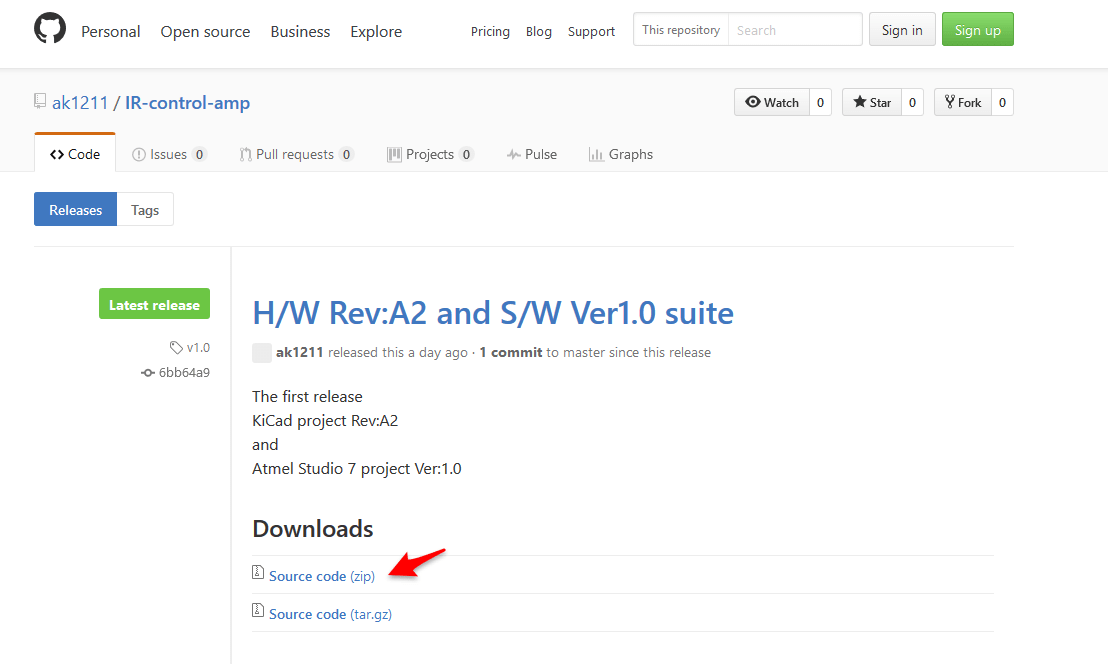
https://github.com/ak1211/IR-control-amp このリポジトリをダウンロードする。
もしくは
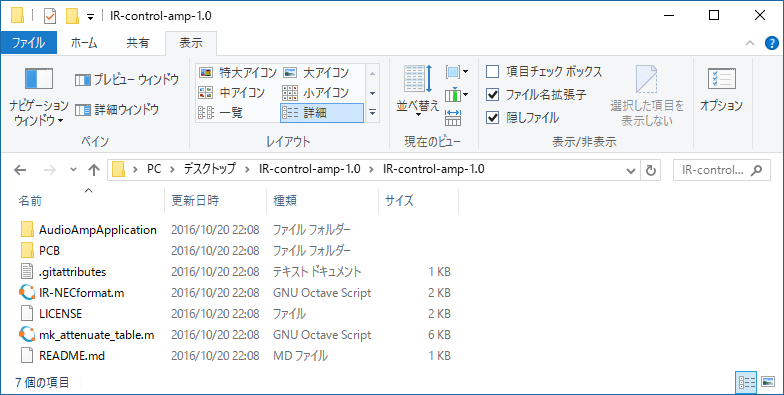
ダウンロードしてきたzipを展開する
- AudioAmpApplication/
赤外線リモコンコントロールアンプソフトウェアでAtmel Studio 7のプロジェクトフォルダ - PCB/
KiCadのプロジェクトフォルダ - .gitattributes
気にしないで - IR-NECformat.m
説明用のNECフォーマット赤外線リモコン信号を生成するGNU Octaveファイル - LICENSE
利用許諾が書かれたファイル - mk_attenuate_table.m
LM1972またはPGA231x電子ボリュームICの減衰値に対応する設定値を計算して設定値表を生成するGNU Octaveファイル - README.md
説明が書かれたファイル
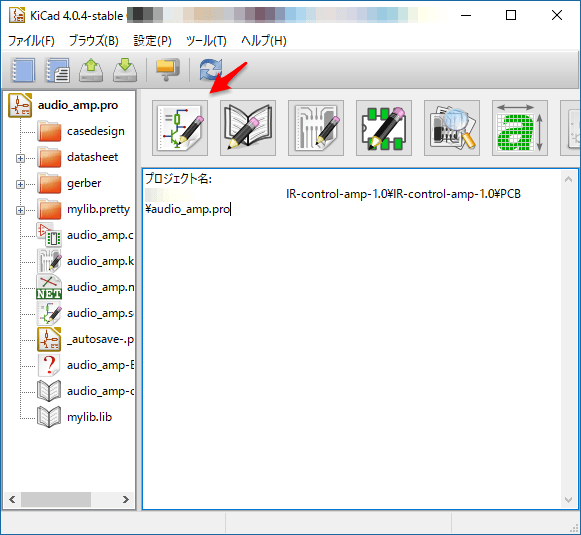
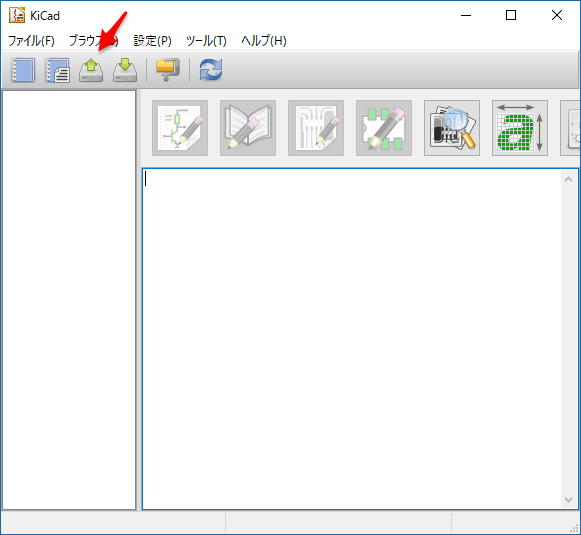
KiCadを起動
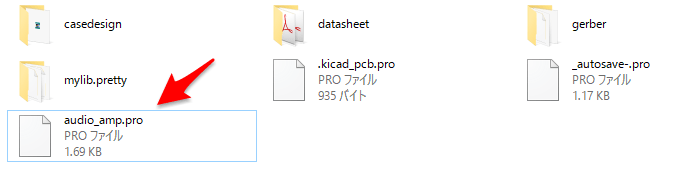
プロジェクトを開いたらとりあえず回路図でも見る
回路図エディタを起動

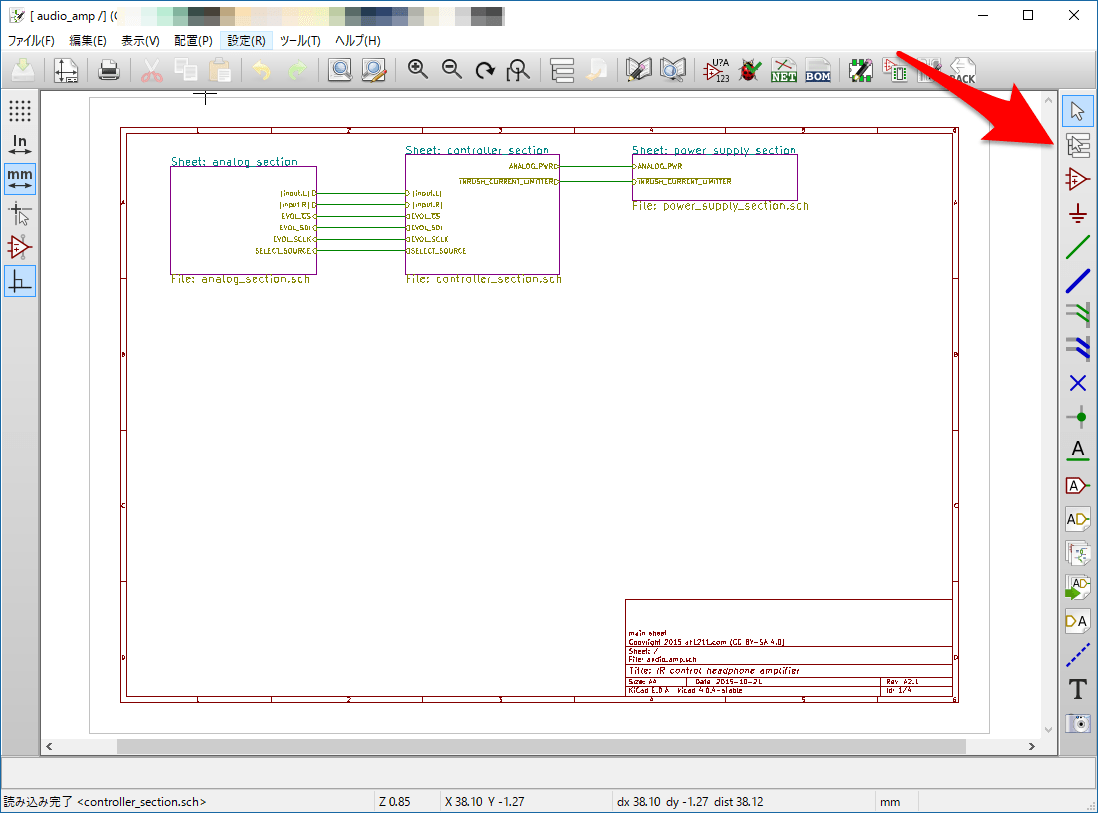
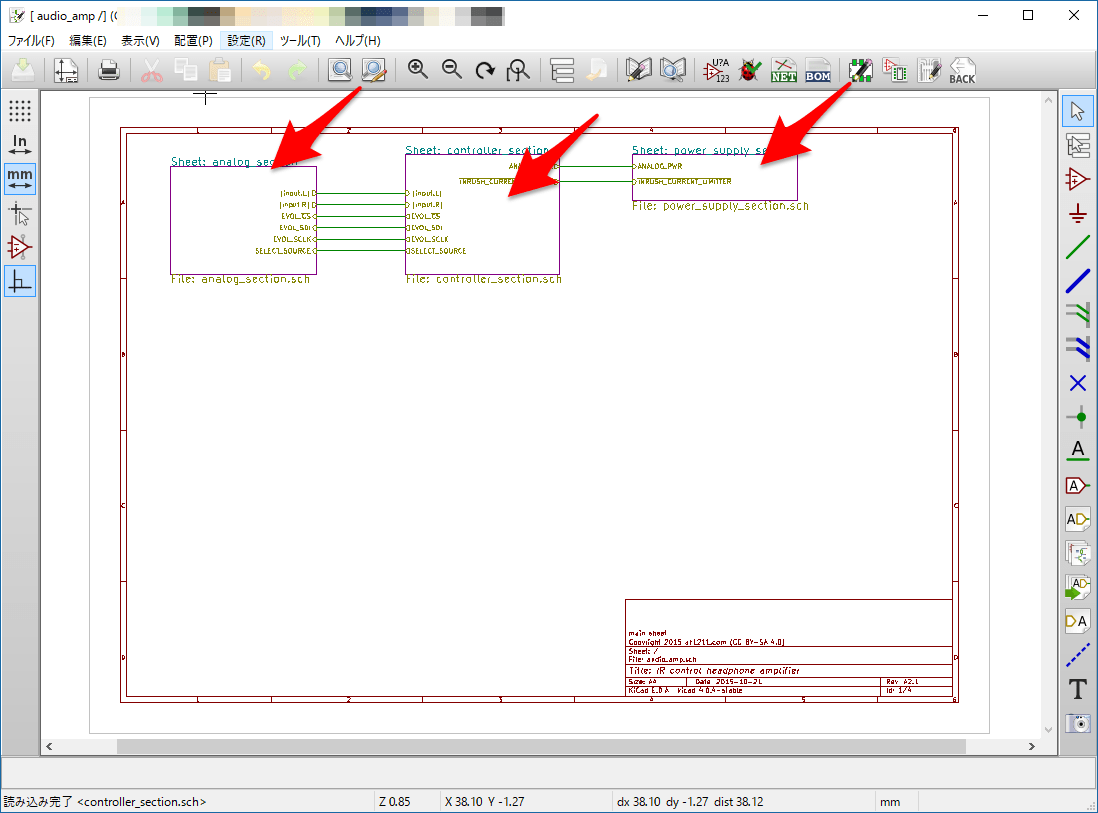
 階層シートのルートが表示されているので「階層の上下移動」をクリックしてから
階層シートのルートが表示されているので「階層の上下移動」をクリックしてから

クリックするとそれぞれのシートに移動できます。
ルートに戻りたいときは空いてる部分をクリックすると戻れます。
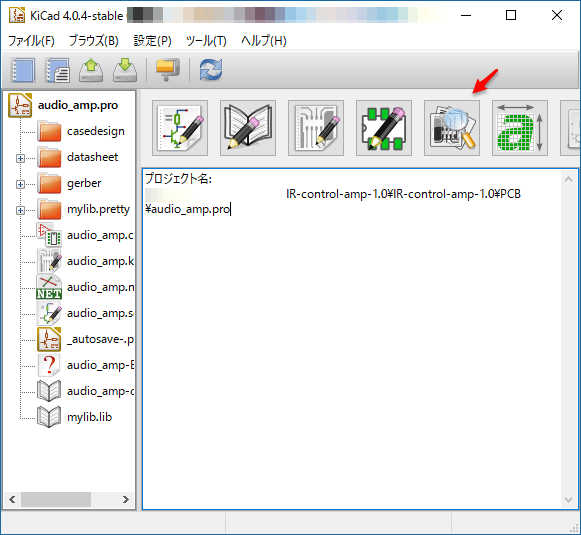
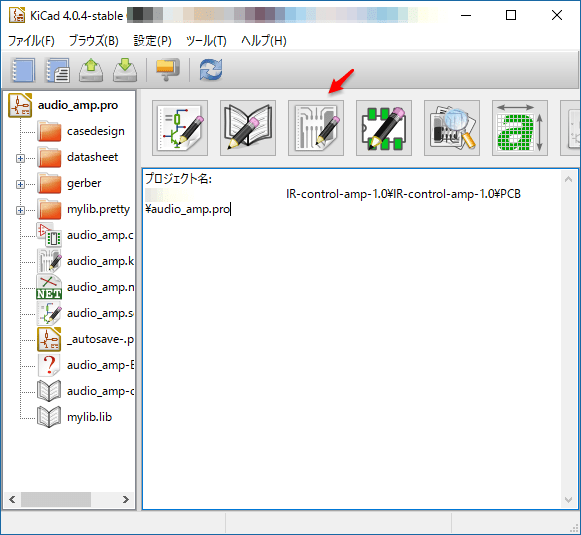
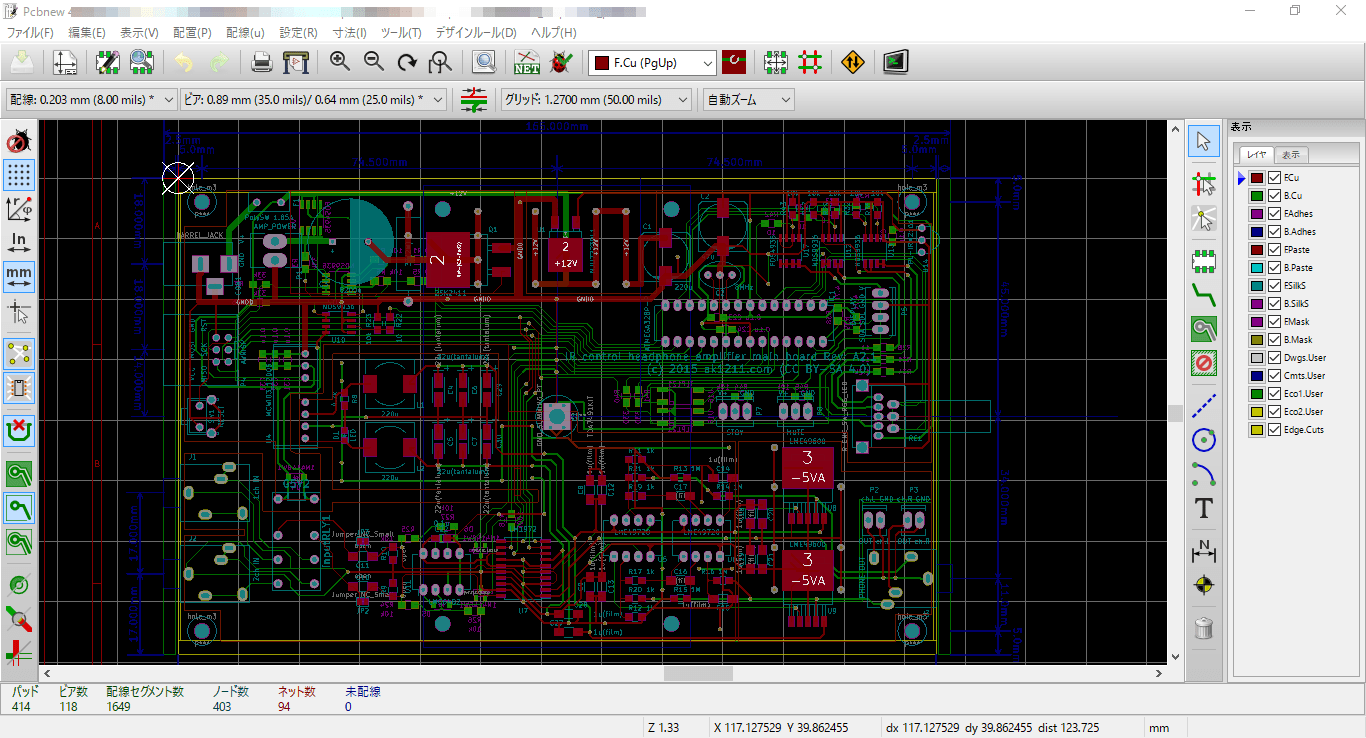
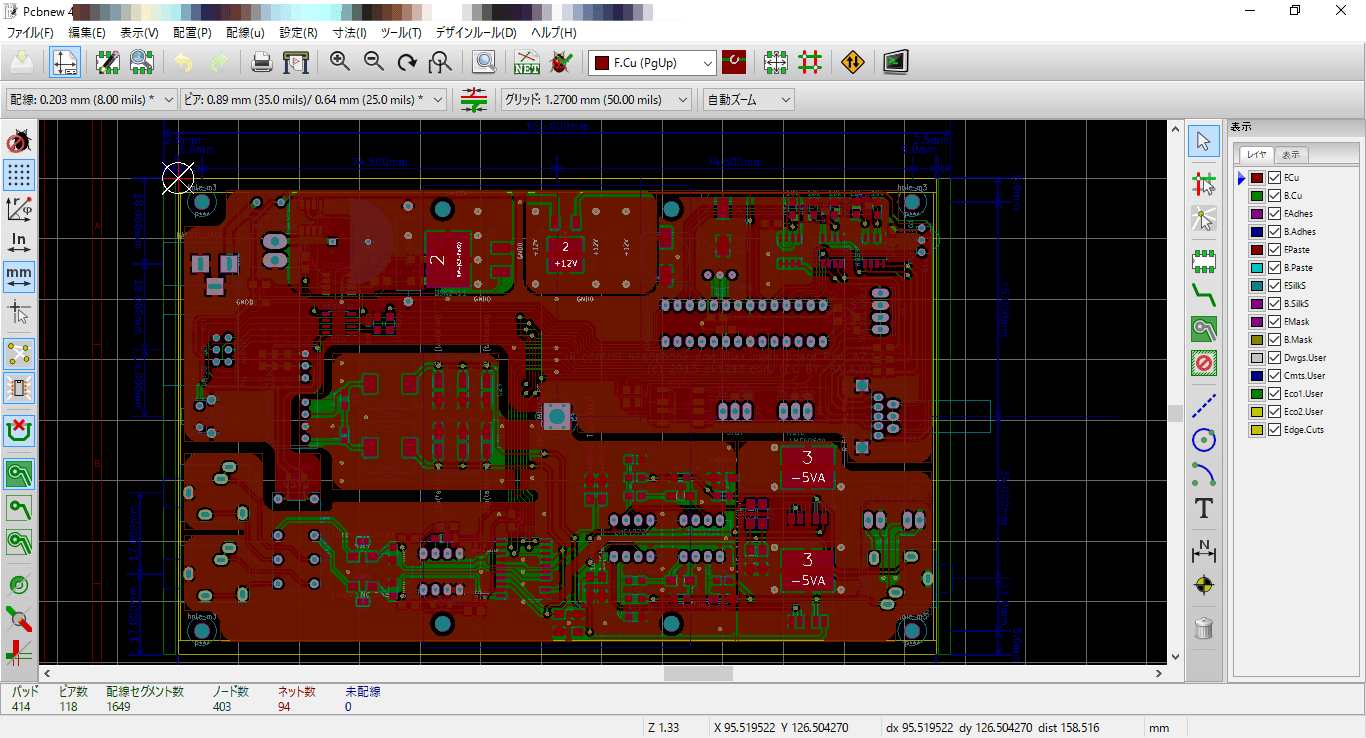
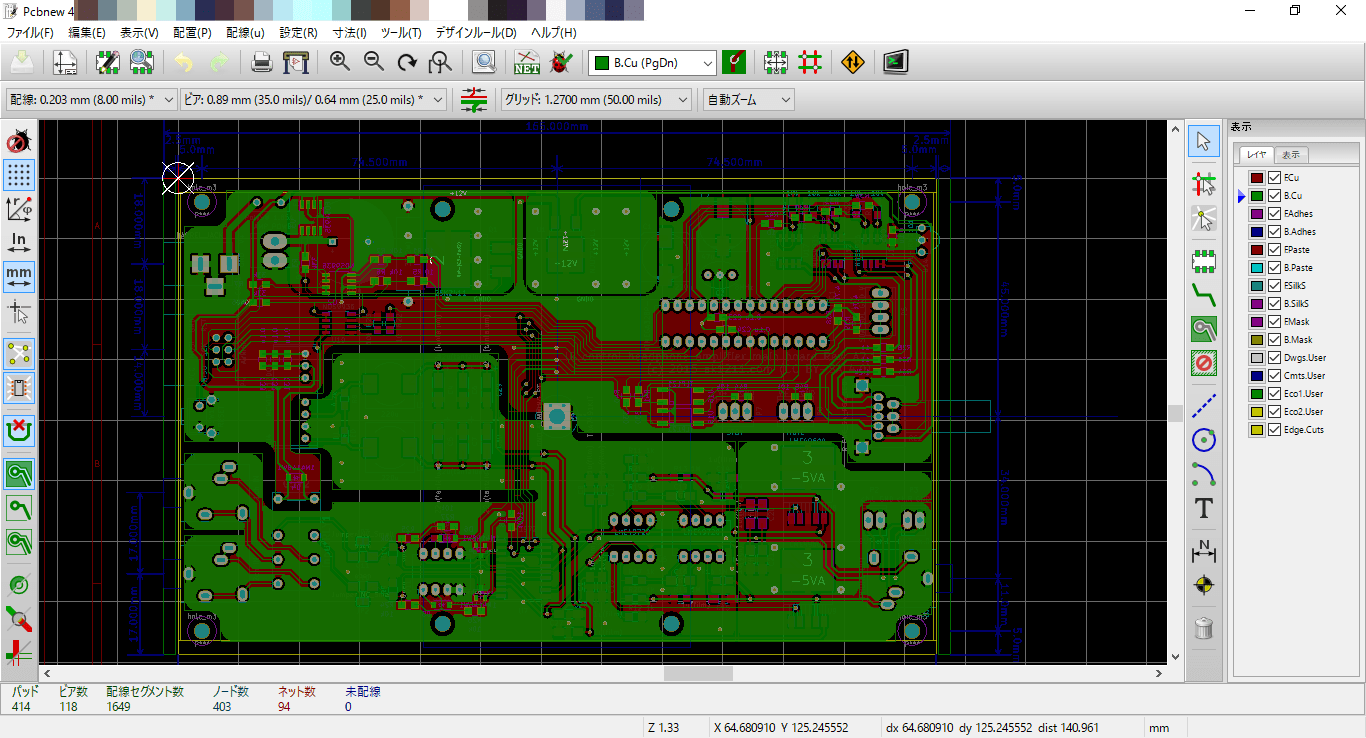
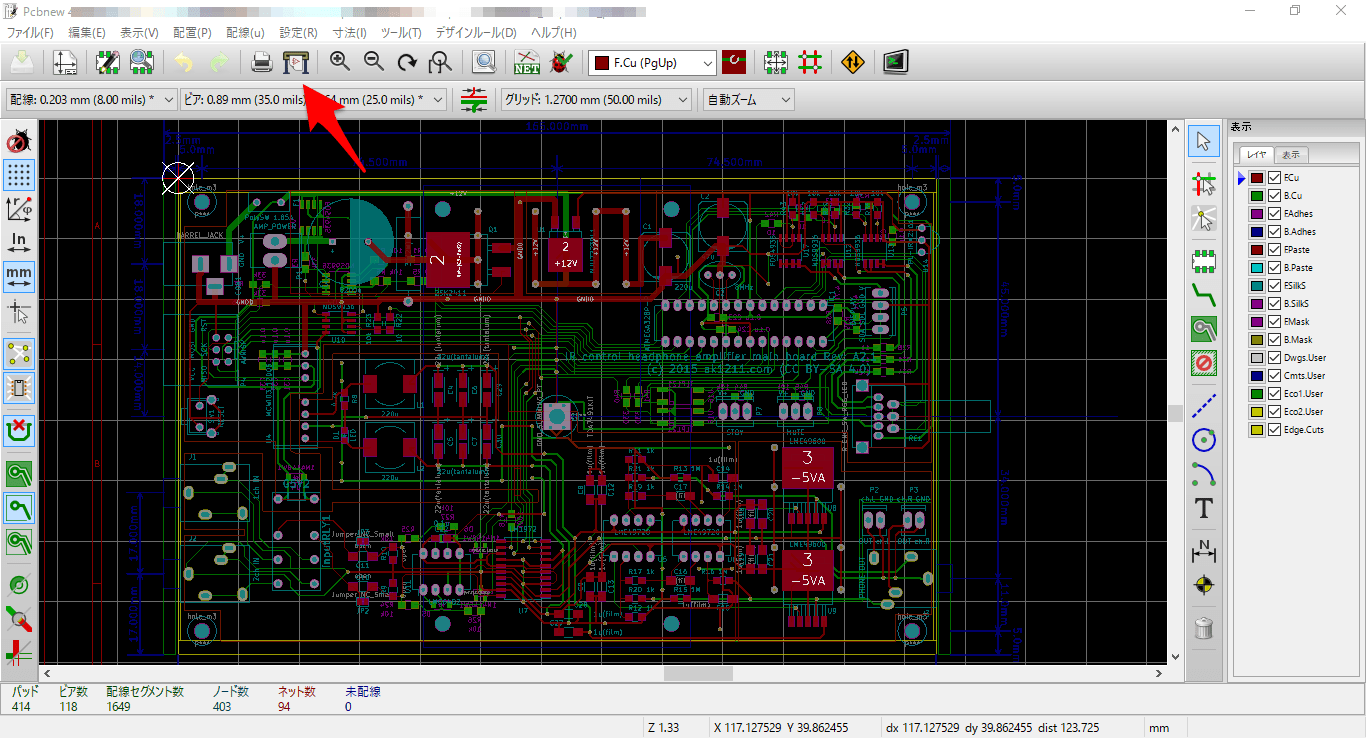
プリント基板エディタを起動
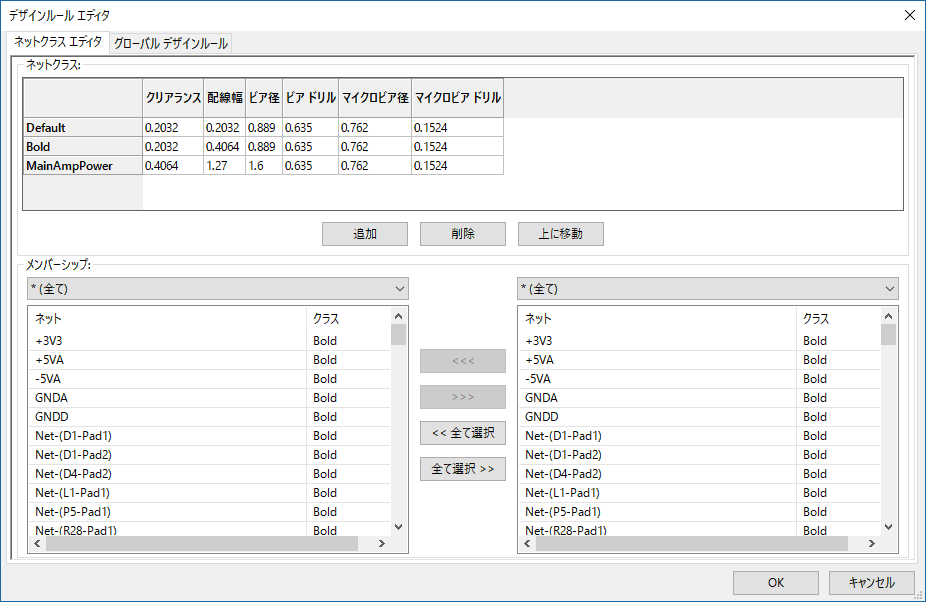
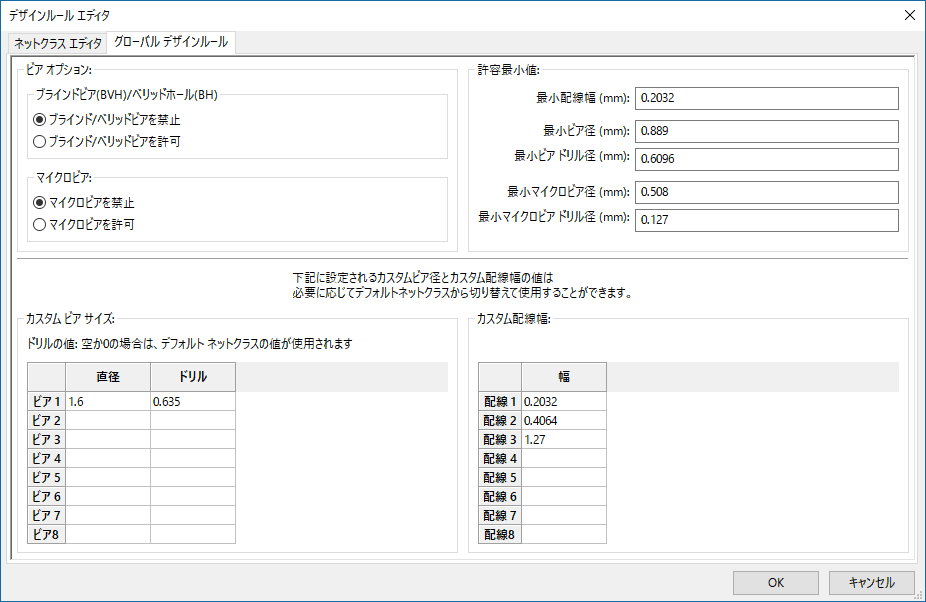
PCBのデザインルール
発注するのでガーバーを出力
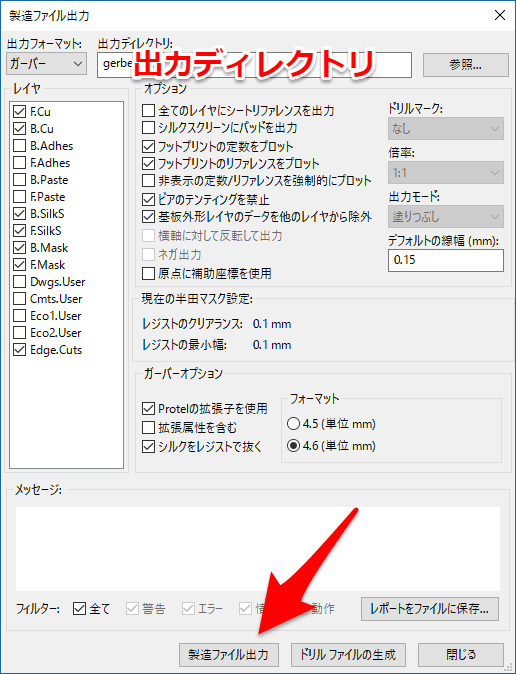
ガーバーデータを出力する
このとき「ビアのテンティングを禁止」で発注したけれども, 今考えたらビアにテンティングしておいた方がよかった。
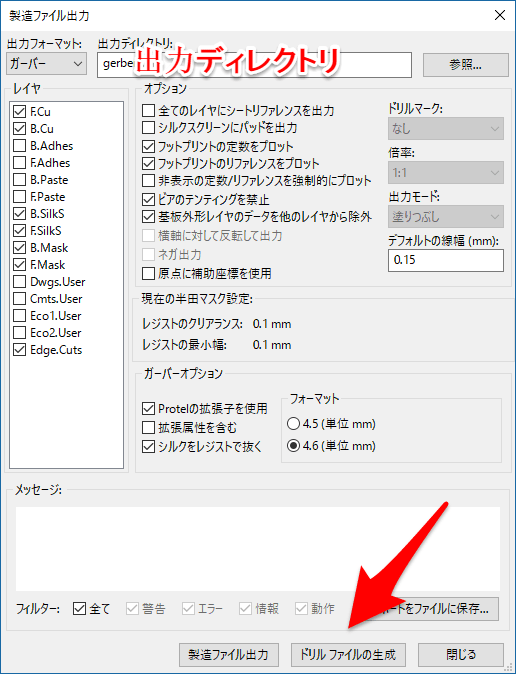
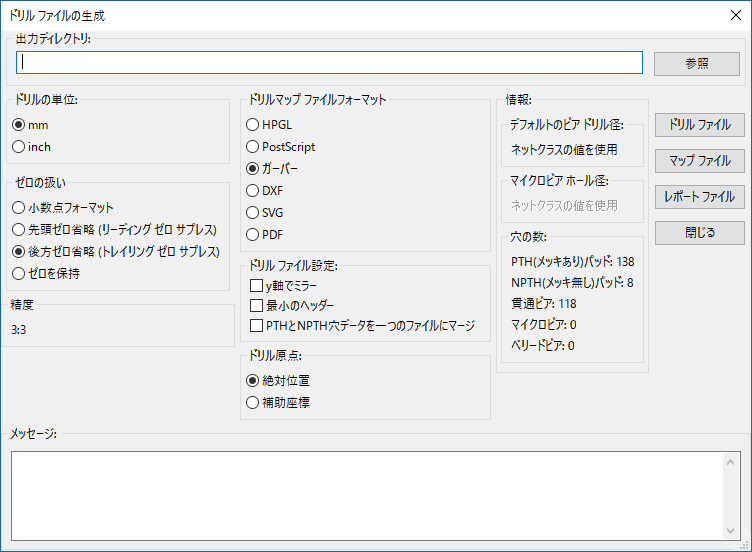
ドリルデータを出力する
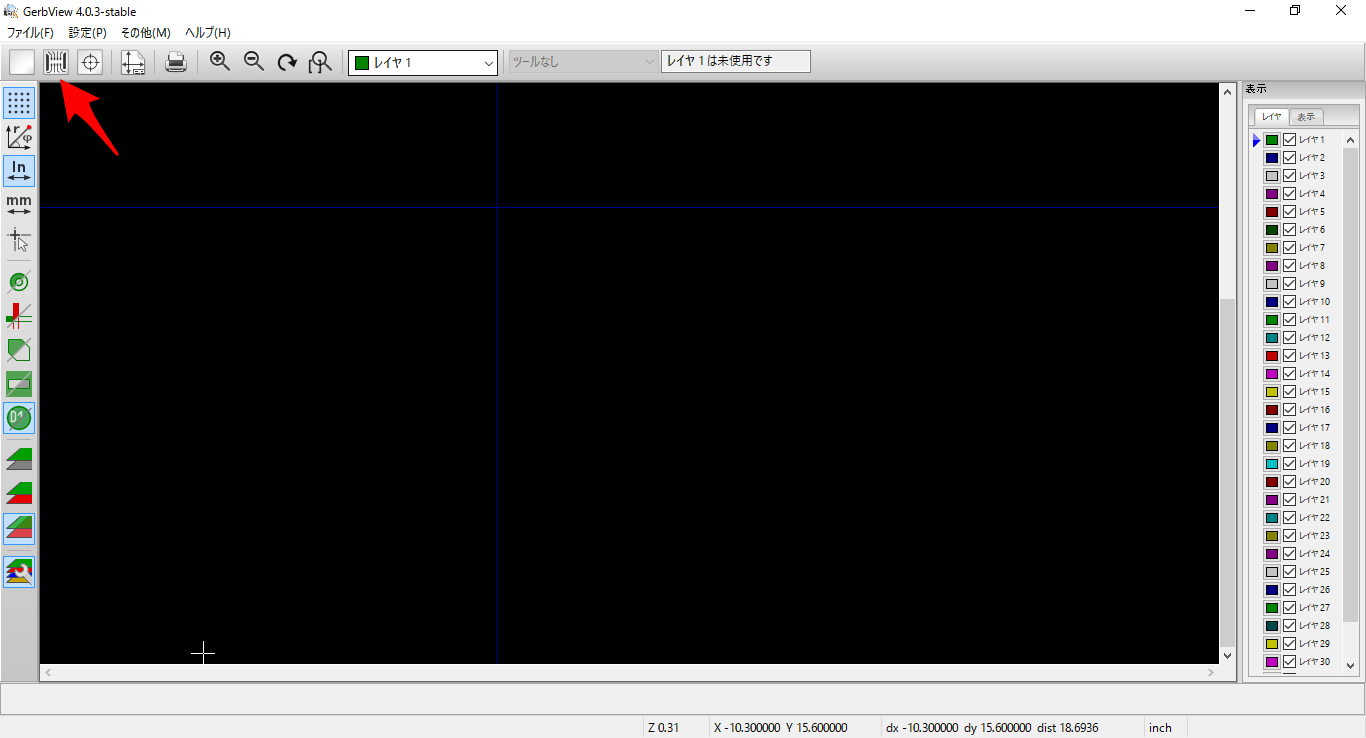
ガーバーデータを確認する

 ガーバービューワーでガーバーデータ&ドリルデータを読み込んで確認してから
ガーバービューワーでガーバーデータ&ドリルデータを読み込んで確認してから
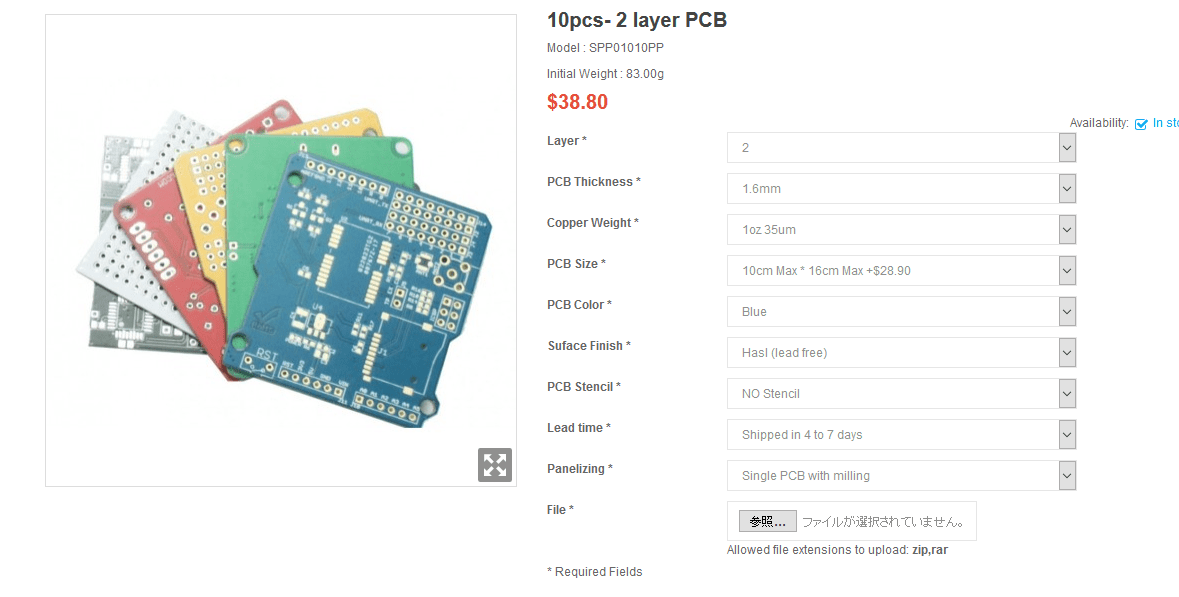
elecrowのサイトへ
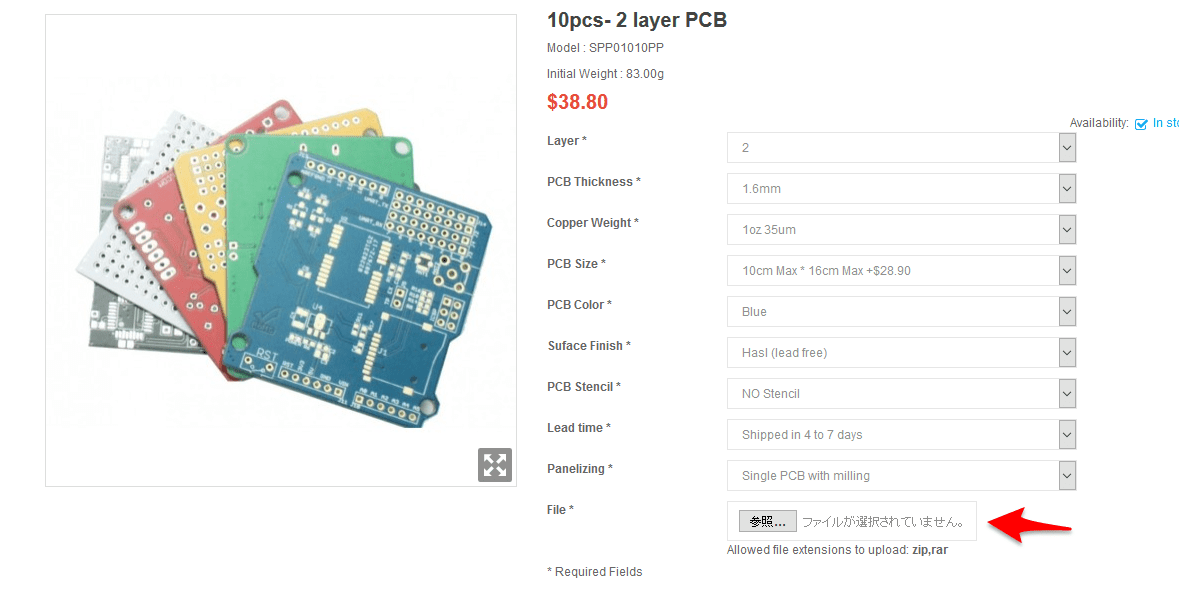
 今回は 2層, 10cm × 16cm, 青色レジスト, 鉛フリー・ホット・エア・ソルダ・レベラで発注する。
今回は 2層, 10cm × 16cm, 青色レジスト, 鉛フリー・ホット・エア・ソルダ・レベラで発注する。
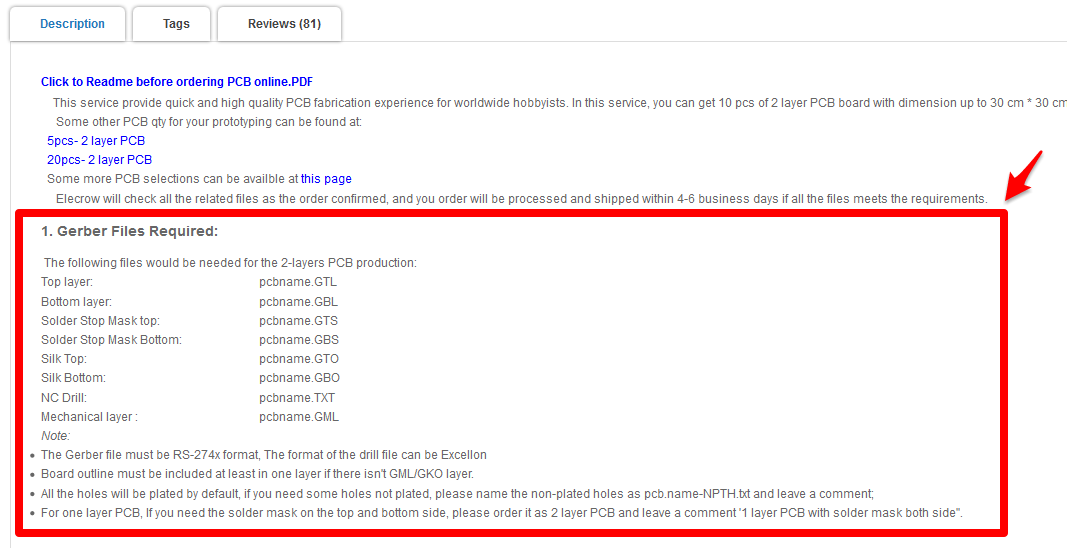
サイトに書かれている通りにガーバーファイル名をリネーム
- audio_amp.drl
- audio_amp-B.Cu.gbl
- audio_amp-B.Mask.gbs
- audio_amp-B.SilkS.gbo
- audio_amp-Edge.Cuts.gm1
- audio_amp-F.Cu.gtl
- audio_amp-F.Mask.gts
- audio_amp-F.SilkS.gto
- audio_amp-NPTH.drl
これを
- .drlを.txtにリネーム
- B.Cu.gblを.gblにリネーム
- B.Mask.gbsを.gbsにリネーム
- B.SilkS.gboを.gboにリネーム
- F.Cu.gblを.gtlにリネーム
- F.Mask.gtsを.gtsにリネーム
- F.SilkS.gtoを.gtoにリネーム
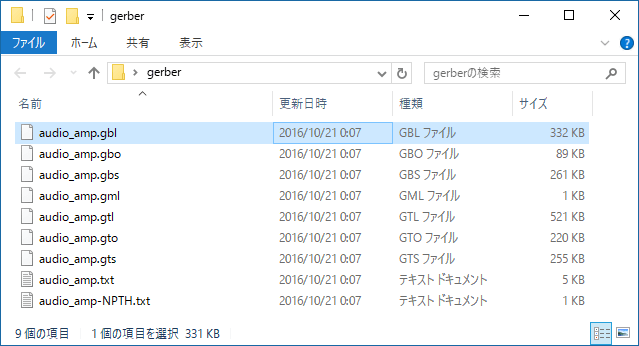
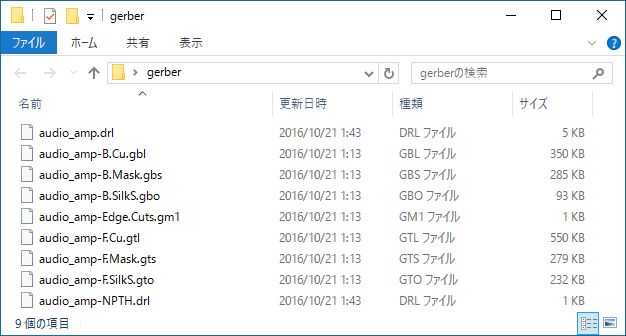
すると
 こう
こう
出来たらzipで固めて
アップロードしてADD TO CARTをクリックすると右上のSHOPPING CARTに入るから
GOTO CARTをクリックして発注。
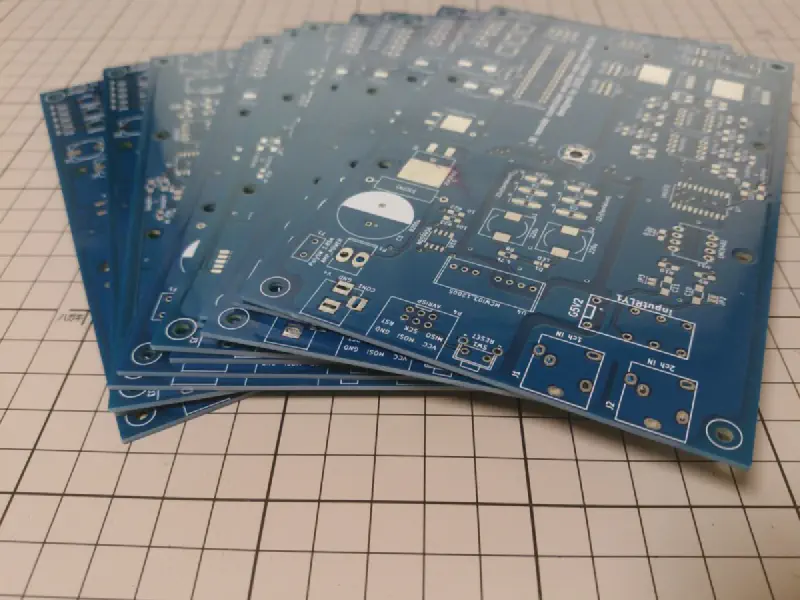
shippingを待ちましょう。





















2 thoughts on “KiCadで回路図からガーバーファイルを作ってelecrowに発注するまで”
2019年6月1日 1:23 PM
○○○○-Edge_Cuts.gm1
これは
○○○○.gml
に変更でいいのでしょうか?
2019年6月2日 5:52 PM
コメントありがとうございます。
この記事はKiCad4での手順なので、現在のKiCad5では違いがあるかもしれません。
記事を書いてから時間がたっているので、次に作る基板で確認したいと思います。